jQuery made an excellent job in restoring flash on websites. It allows them to perform more rapidly and better. In addition it virtually present the same functionality as Flash did. jQuery is spreading more swiftly and web developers constantly want to go for jQuery in place of Flash. Web developers develop those types of websites that are almost impossible to create formerly. It is just because of the popularity of Jquery. In jQuery developers add drag and drop options in it so you can easily move everything where it seems good. In jQuery drag and drop functionality, developers adds drag able functionality in its any DOM element. Creating drag and drop images is very cool and amazing feature on your website and is also not difficult to use. In this post we have listed 20 Best Drag and Drop jQuery Plugins for Your Website through this you are capable to drag and drop images, icons etc which you want your web from its front-end. These plugins are quite handy they have customization and personalization options to change it according to your needs. You can use these plugins in your projects because they are pretty much easy to customize and execute. Surely you people will love it. Enjoy!
Also see our related posts:
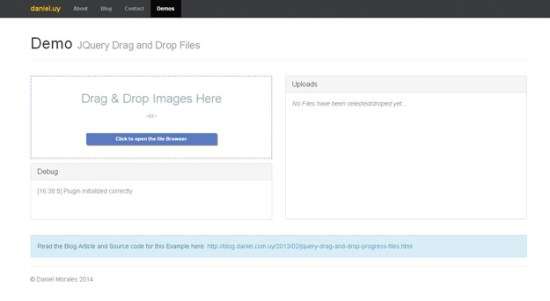
20. jQuery File Uploader
This is a jQuery plugin which will allow you to drag and drop files. It includes AJAX upload and progress bar. The plugin is very simple and it has a long list of browsers it is compatible with; even old ones.
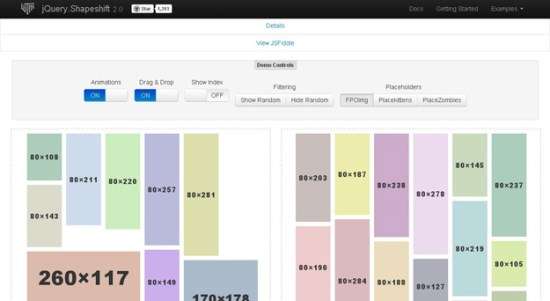
19. Shapeshift
This plugin can dynamically arrange a wide array of elements into a grid inside the parent container. It is intended to be a basic version of the grid systems available out there however, the drag and drop functionality is what makes the difference with this one.
18. Lazy Line Painter
If you are looking to prepare and present SVG path animations using jQuery, this is the plugin you can go for. It is a fairly original idea and should work for any SVG file by the simple action of drag and drop. There are a lot of customization options available as well.
17. Gridster
This is another jQuery plugin which you can use to develop multi-column grids similar to the once popular, iGoogle. You can drag and drop elements and of course later choose to rearrange them as you see fit. The plugin will only require jQuery so you don’t really have to worry about anything else.
16. HTML5 Sortable
Native HTML5 drag and drop API is used in order for this particular plugin to work. If you are looking to create sortable lists or grids and provide a similar API and behavior, this lightweight plugins is the way for you to go.
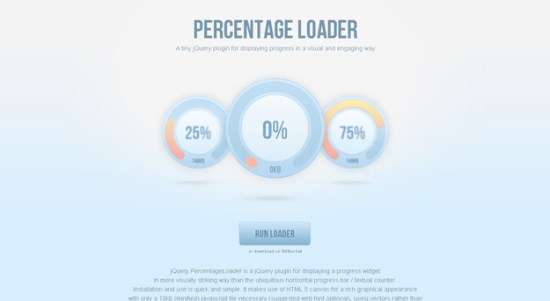
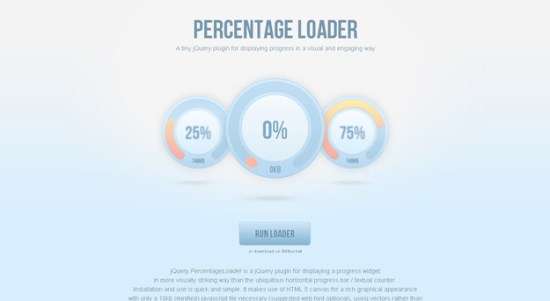
15. Percentage Loader
This particular plugin will make use of HTML5 canvas in order to give you impressive loaders. The loaders are only 10kb in size which should not put a lot of load on your project. Please know that loaders are a very important element of web design especially if your website is of a photography nature and such.
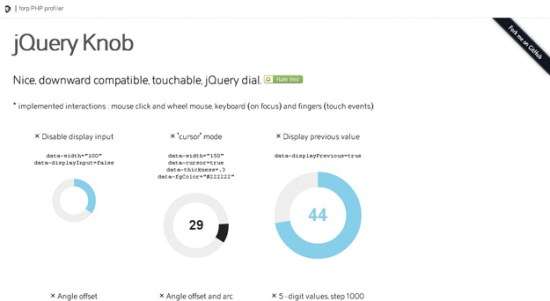
14. jQuery Knob
This is another lightweight jQuery plugin which you can use to create circular switches such as volume controls and all that. You should be able to define minimum and maximum values, default values, colors and also set it to read-only mode.
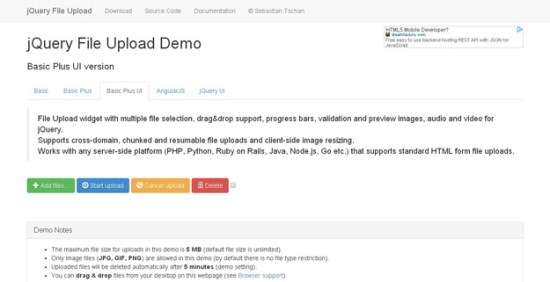
13. jQuery File Upload
If you are looking to create flexible and user-friendly upload functionality easily, this impressive little plugin is for you. It will support multiple file selection along with the ability to drag and drop elements.
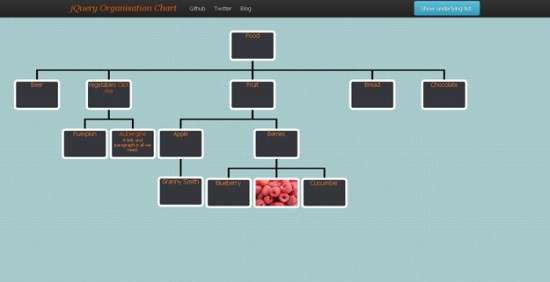
12. jOrgChart
You can use this jQuery plugin to convert nested unordered lists into tree menus similar to an organization’s hierarchical chart.
11. FieldChooser
You can use this plugin to select from a list of values or fields and add them to an entirely new destination. These values are moved from the source to destination via dragging and dropping.
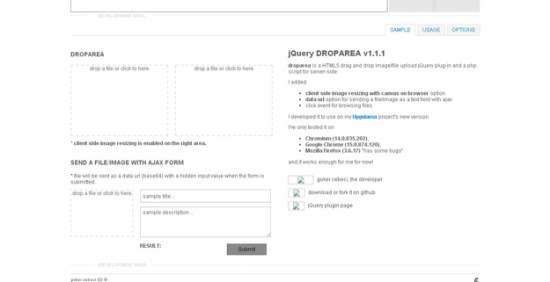
10. Droparea
This plugin is based on HTML5 and you can use this to drag and drop images in order to upload them. Drag the image to the specified area and the image will automatically be uploaded to the server.
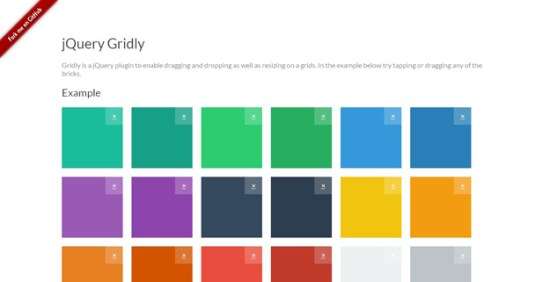
9. jQuery Gridly
If you are looking to enable drag and drop and resize the grids, this is the plugin you should go for.
8. jQuery.Kinetic
If you are looking to add smooth drag scrolling with gradual deceleration to containers, jQuery.Kinetic is the perfect plugin for you.
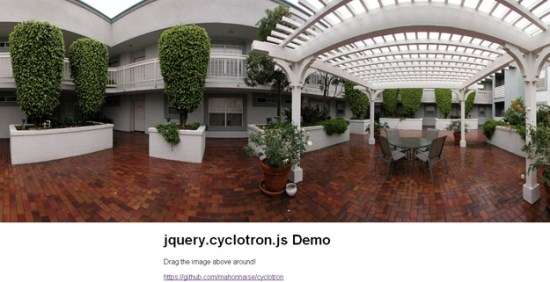
7. Cyclotron
This is a very simple plugin that you can use for dragging 360 degree panoramas. You can refer to it as a cylindrical projection in order to get a better idea. You can further use it seamlessly looping images.
6. Pep
This particular plugin was built keeping mobile and desktop devices in mind. This is based on a click and drag functionality and uses the best of jQuery’s animate functions along with various aspects of CSS3 in order to pull off what it does.
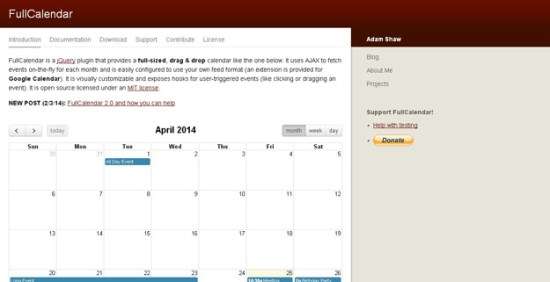
5. Full Calendar
This particular jQuery plugin which will provide you with a full-sized, drag and drop calendar. It will use AJAX to fetch events on the go for each month and can easily be configured to use your own format (if you have one).
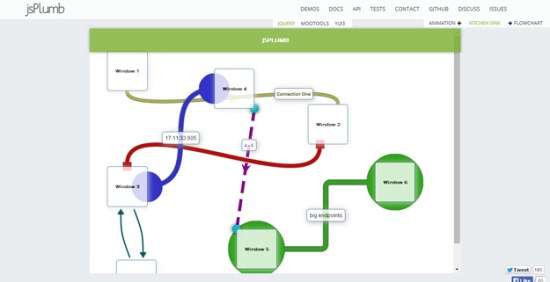
4. JS Plumb
If you are looking to visually connect HTML elements on a web page, this is the plugin you should use.
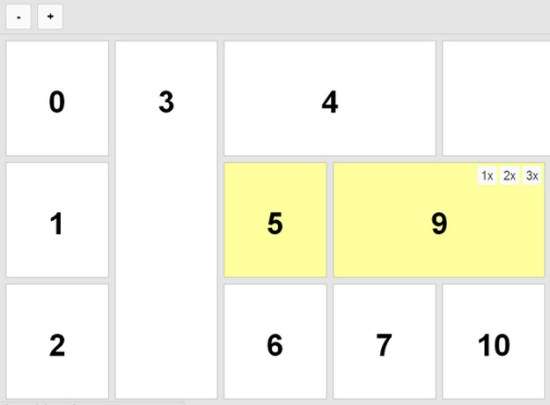
3. Gridlist
This is a drag and drop library for 2D responsive and resizable list of items. This jQuery plugin is built on top of the GridList class which translates the generic items positions into responsive DOM elements with drag and drop capabilities.
2. jQuery AJAX File Uploader
This particular plugin, apart from the drag and drop element, includes ajax upload and progress bar. The idea for this plugin is very simple and uses basic JavaScript and jQuery knowledge necessary.
1. Dropzone.js
This is a light weight JavaScript library for jQuery which should turn an HTML element into a dropzone. This means that you should be able to drag and drop a file onto it and the file will be uploaded to the server via AJAX.
[ad1]