An image gallery is absolutely an increasing factor for your website’s presentation. Image gallery is a remarkable manner to display your assortment. As mobile devices iPad, iPhone and android devices are increasing day by day so it’s very difficult task for designers to put together a proper gallery of plugins that are fully responsive and retina-ready in all devices. For your ease Freakify has selected More than 10 Free Responsive jQuery Image Sliders. So if you want to add some interesting jQuery Image Sliders for your website then these plugins will might help you a lot. Just add some images, captions and jot down some transition effects that appear with the slider so you can set up immediately. If you are a programmer then add new effects on these plugins is not a big deal. All these image sliders are fully responsive and effective.
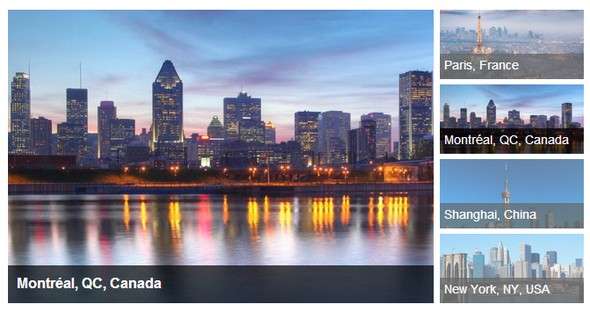
#14: Galleria – Responsive JavaScript Image Gallery
- Free without restrictions
- Fullscreen View
- 100% Responsive
- No programming skills required
- iPhone, iPad & touch support
- Flickr, Vimeo, YouTube and more
- One core, multiple themes

#13: Blueberry – A simple, fluid, responsive jQuery image slider
- Minimal Design
- Responsive Layout
- Fade Slide

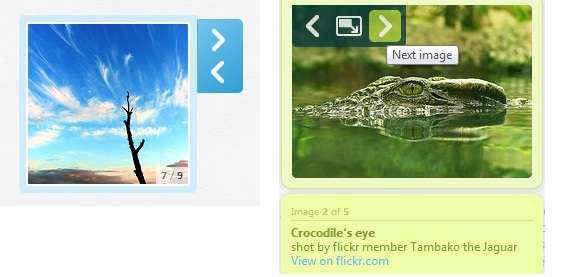
#12: jQuery popeye 2.1
- Responsive Design ? Its a tiny slider
- Visible enough
- Caption Support
- Slideshow
Demo | Download

#11: FractionSlider: Free jQuery parallax Slider Plugin
- Slide animations & responsive
- Object animations
- Steps
- Background animations

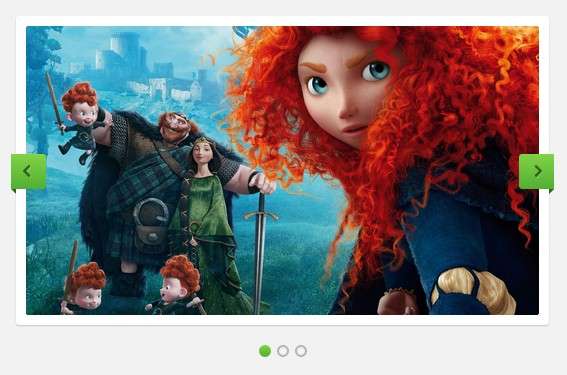
#10: Free Responsive Image Slider + Tutorial
- Responsive Image Slider
- Fade Effect
- Left, right arrows
- Green buttons

#9: Sequence – Free Responsive Slider with Advanced CSS3 Transitions
- Three Great free Themes
- Sliding Horizontal Parallax
- Apple Style
- Minimalist Modern Slide (Responsive slider skin)
- Touch Support
- Easily Modified
- Cross Browser

#8: Swipe – Free responsive accurate touch slider
- Responsive
- Resistant Bounds
- Scroll Prevention
- Library Agnostic
- IE7+ Compatible
Demo|Download

#7: Jssor Responsive Slider
- Responsive Slider Design
- Over 15 Slider options
- More than 15 image transition effects
- Touch Support
- Image gallery, carousel, full width support
- Vertical , Banner rotater, listing slider.
- Video support

#6: PgwSlider – Responsive slider for jQuery / Zepto
- Responsive Layout
- SEO Compliant
- All browser support
- Simple fade transition
- 2.5 KB zipped
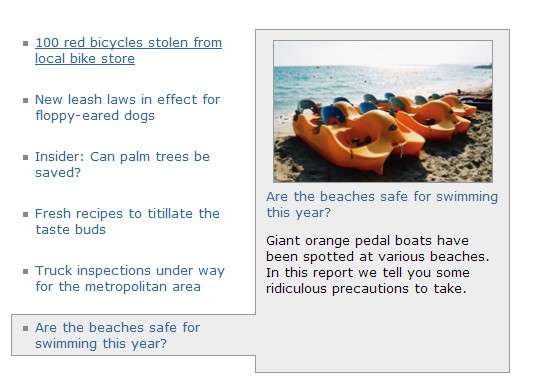
#5: Jquery Vertical News Slider
- Responsive
- Vertical News switches
- Perfect head
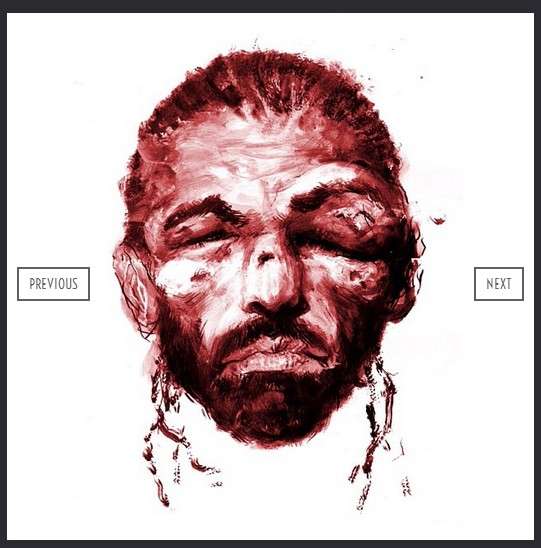
#4: Wallop Slider
- Responsive slider layout
- Simple design
- Slide transition
- Minimal JavaScript code
- 3KB minified
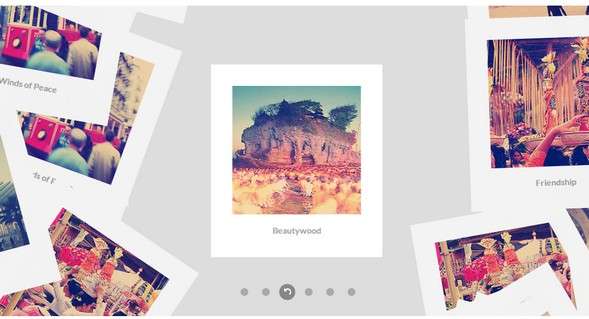
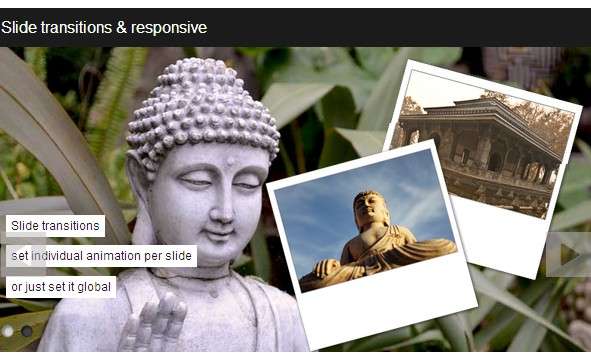
#3: Flat-style Polaroid gallery
- Responsive Slider
- Flat Design
- Shuffle transition
- Full source code available
#2: A-Slider
- Responsive slider
- Audio support
- CSS3 transitions (fade)
- Set audio on each slide
- Slide any content, not just images
- No dependencies except jQuery;
- Works well with Twitter Bootstrap if required
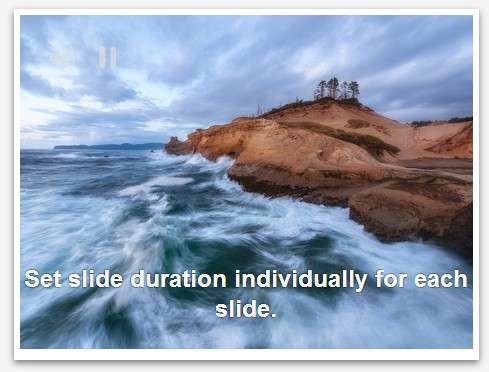
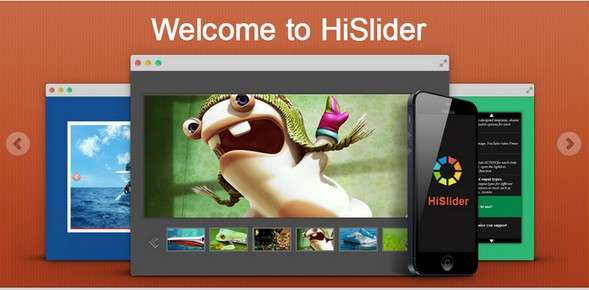
#1: HiSlider – HTML5, jQuery & WordPress Image Slider Gallery
- Responsive Slider
- No Coding for you
- Multiple Fascinating Templates & Skins
- Awesome Transition Effects
- Multiple Platforms
- Publish to Website, WordPress, Joomla, Drupal
- Multi-Media:Images, YouTube Videos & Vimeo Videos
- Flexible Custom Options
- Useful Action Types
- Unlimited Output

[ad1]