Fresh CSS3 and jQuery Tutorials
The ultimate collection of fresh tutorials that will teach you about a lot of creative CSS3 stuff as well as jQuery Snippets. In modern web 2.0 gone are the days when people used to have image sliced website layouts, where people used to create a website layout in Adobe Photoshop and slice it up, set up the different pieces of sliced images in backgrounds of divs or tables. This way was bogus and had been rightly accused for increasing Page Load time, which is an important factor of SEO. If you site has a good speed all you get as a reward is better SERP (Search Engine Results Page)
In this era of modern web, the sleek design and metro layouts have been introduced, in 2009 CSS3 and jQuery based designs got a lot of boost. Now-a-days, if you are not using CSS3, you are ten years behind from modern technologies. jQuery has always been there, whenever one needed to implement more lively features in combination with CSS3.
jQuery & CSS3 layouts are fast, you just have to include a little jQuery library from Google’s CDN, which in most cases is already present in an internet surfer’s browser, because most of the sites use it. After that small snippets provided below do the job. CSS3 has a lot of features that you and your readers will love. Some of them are like CSS3 is able to implement almost about anything that once used to be an image, coding. Your style sheet hardly exceeds in size and it only causes 1 Http request when a user browses your site he finds real speed in it.
How to Create Accordion Menu (CSS3+jQuery)

How to Create Login Form with CSS3 and jQuery

How to Create an Image Slider using jQuery and CSS3

How to Create Calendar using jQuery and CSS3
[ad]
How to Create an Interactive Graph using CSS3 & jQuery

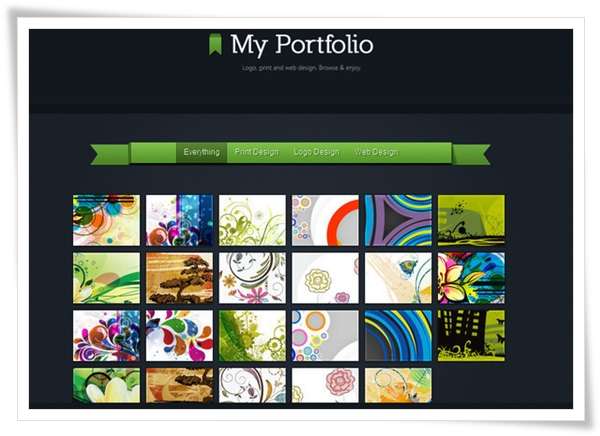
Making a Beautiful HTML5 Portfolio

HTML5 File Uploads with jQuery

How to Create an Upload Form using jQuery, CSS3 and HTML5

Swatch Book with CSS3 and jQuery

An HTML5 Slideshow with Canvas & jQuery

Creating an Animated 404 Page

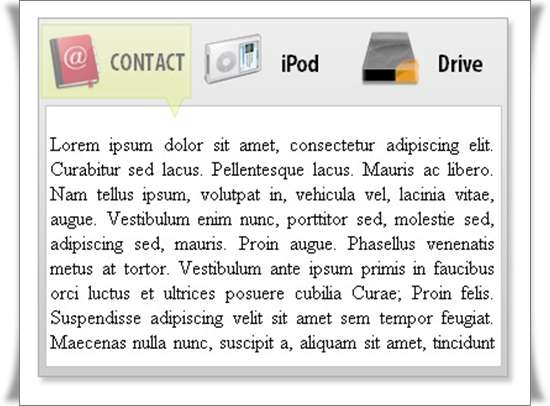
Fancy Apple-Style Icon Slide Out Navigation
![]()
Create an Attractive Before and After Photo Effect with jQuery
[ad]
jQuery Sequential List

jQuery Feed Menu

Portfolio Zoom Slider with jQuery

Sweet Thumbnails Preview Gallery

Colorful Sliders With jQuery & CSS3

Animated Form Switching with jQuery

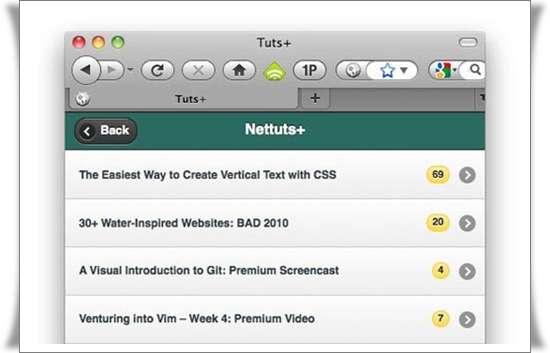
How to Build an RSS Reader with jQuery Mobile

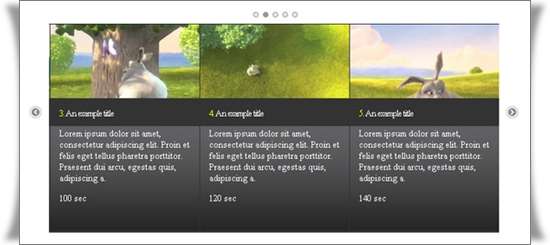
Parallax Slider with jQuery

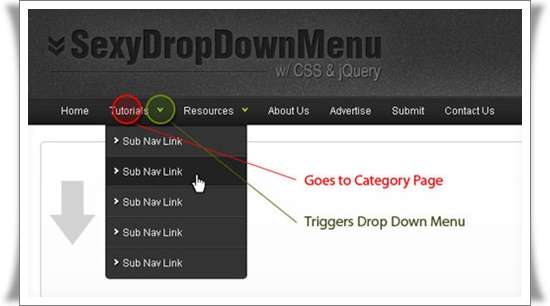
Sexy Drop Down Menu w/ jQuery & CSS

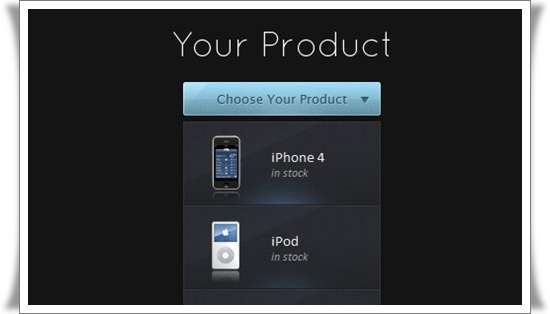
Making Better Select Elements with jQuery and CSS3

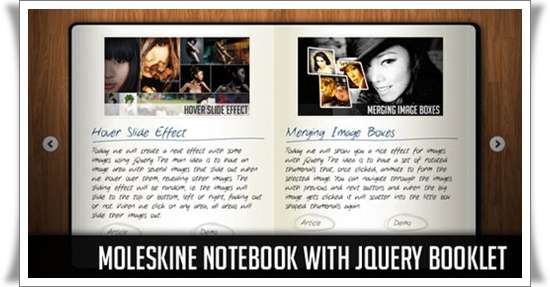
Moleskine Notebook with jQuery Booklet

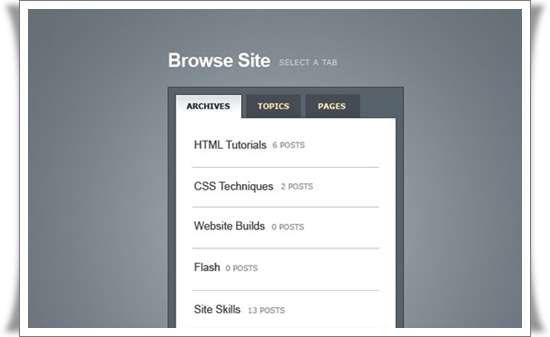
Create a Slick Tabbed Content Area using CSS & jQuery

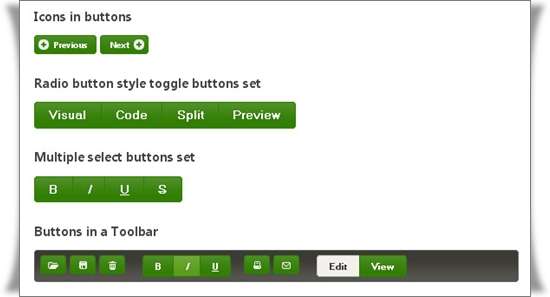
Styling Buttons and Toolbars with the jQuery UI CSS Framework

jQuery Slideshows With the Cycle Plugin

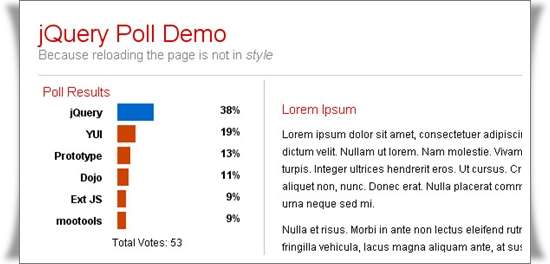
Creating a Dynamic Poll with jQuery and PHP

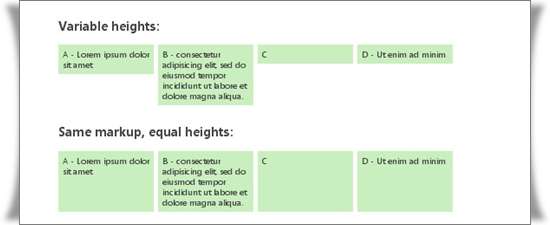
Setting Equal Heights with jQuery

jQuery Tools: Scrollable

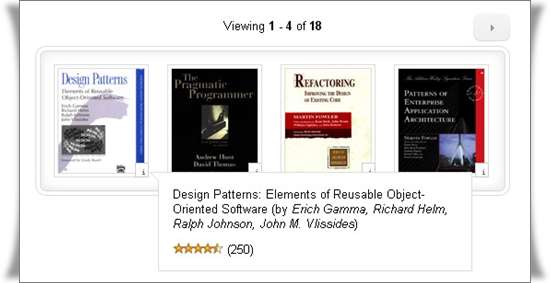
Create an Amazon Books Widget with jQuery and XML

How To Build Quick and Simple AJAX Forms with JSON Responses

Horizontal Scrolling Menu made w CSS and jQuery

How easy to create a slide tabbed box using jQuery

How-To: Reddit-style Voting With PHP, MySQL And jQuery

How To Create An Amazing jQuery Style Switcher

Bubbleriffic Image Gallery with jQuery

Expand table rows with jQuery – jExpand plugin

Overlay Effect Menu with jQuery

Effortless Full Screen Background Images With jQuery

Advanced docking using jQuery

Hover Slide Effect with jQuery

Animated Menus Using jQuery

Quick Feedback Form w/s PHP and jQuery

Use jQuery to turn off the lights while watching videos

Custom Animation Banner with jQuery

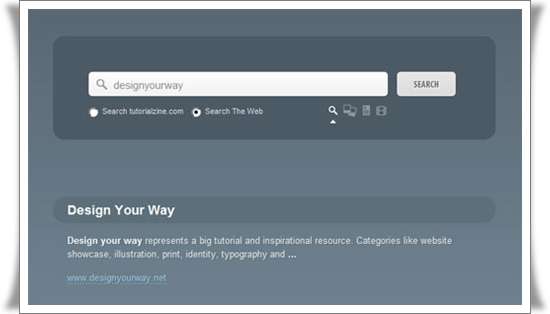
Google Powered Site Search with jQuery

Building a fancy jQuery header feature

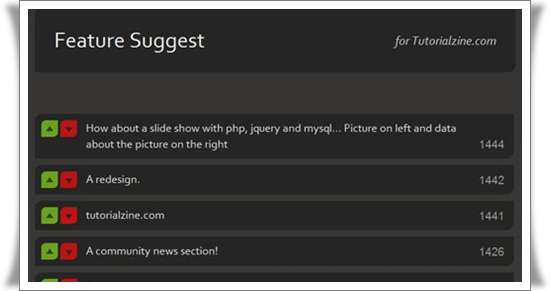
Feature Suggest App w/ PHP, MySQL & jQuery

Compact News Previewer with jQuery

Creating a CSS3 Generator with CSS3, HTML5 and jQuery

Thumbnails Navigation Gallery with jQuery

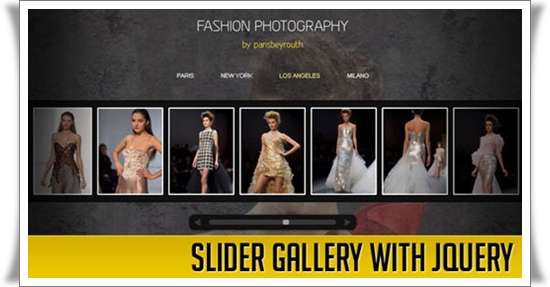
Slider Gallery with jQuery

Let us know which one you liked most!
[ad1]

2 replies on “50 Fresh CSS3 and jQuery Tutorials”
I truly appreciate that you share this information. Thank goodness I found it.
A real good useful information over here. Thanks for sharing such useful information. It will help me lot in my buisness.
These tutorials are so easy a non programmer like myself can understand most of them. This rocks. Awesome!