How to HTML5 and CSS3 Tutorials will help you leaning two languages. HTML5 & CSS3 both make new world of modern design. Awe-inspiring collection of 50 tutorials is what you will find below. You will learn a lot of things in these tutorials. If you act upon my advice, then just go an bookmark this page, share it with your friends and take you time to lean all of these tutorials, come back everyday click the resource, you haven’t read yet and learn it.
You might need to learn basic HTML, before diving into these tutorials. Obviously, these tutorials are for those who are starters the pre web developers. But these tutorials will help you grow better and learn the best possible ways of coding.
After working over these tutorials in a month or two, you will be designing unique layouts all by your own, this is the best piece of advice you will ever find around here.
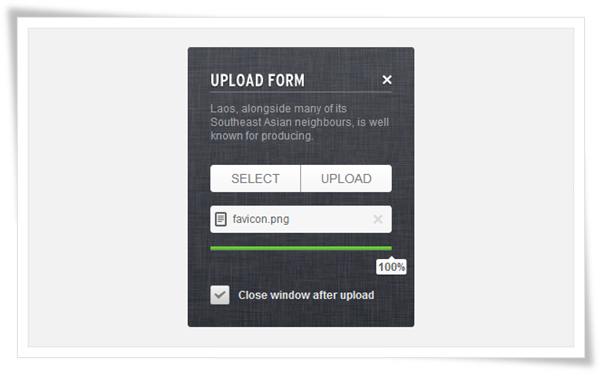
Create How to Create an Upload Form using jQuery, CSS3, HTML5 and PHP

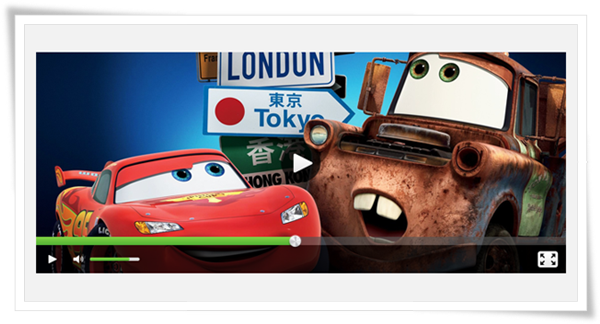
How to Create an Video Player in jQuery, HTML5 & CSS3

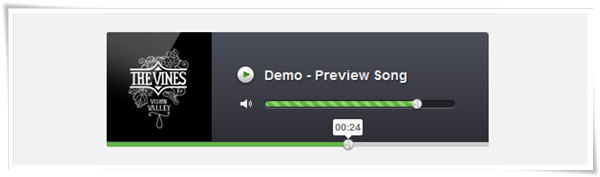
How to Create an Audio Player in jQuery, HTML5 & CSS3

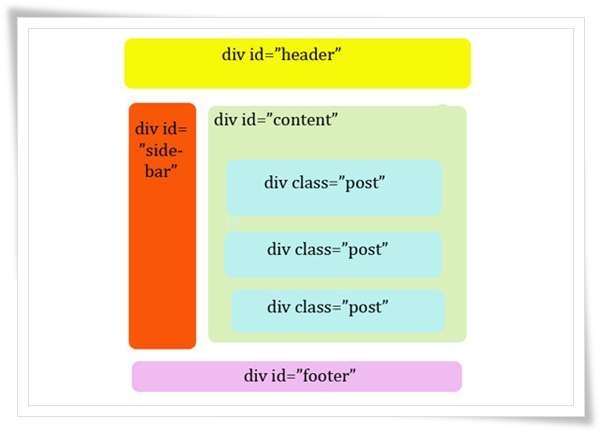
Fluid Layouts with HTML5 and CSS3

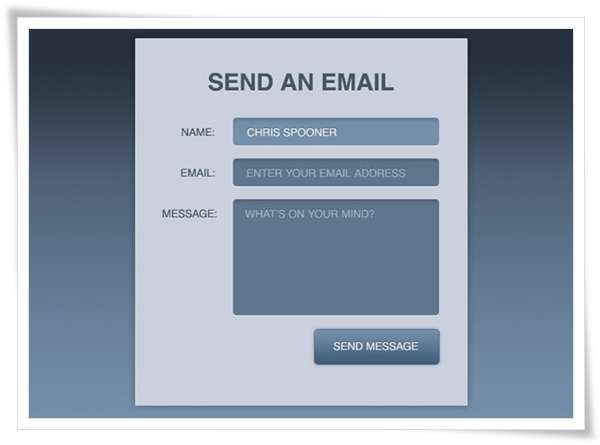
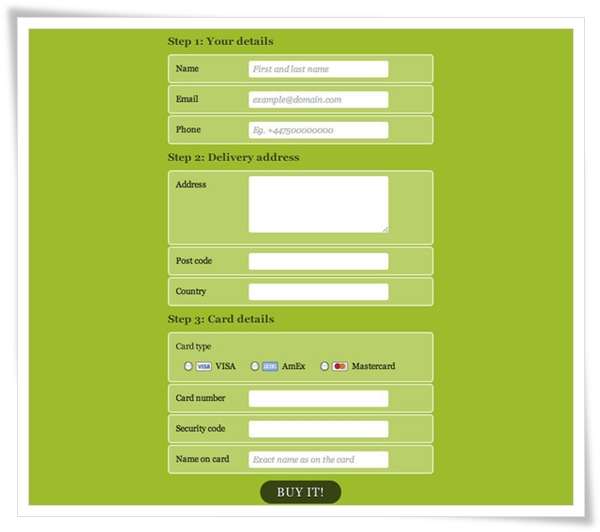
Create a Stylish Contact Form with HTML5 & CSS3

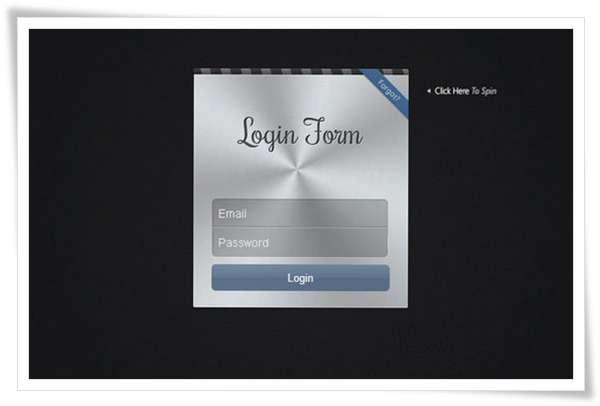
Apple-like Login Form with CSS 3D Transforms
[ad]
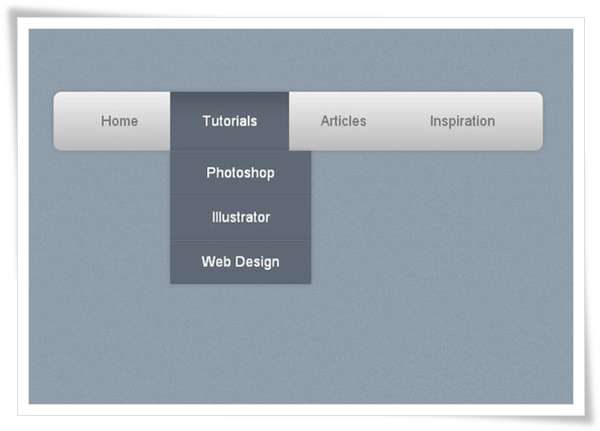
How To Create a Pure CSS Dropdown Menu

Create a Grid Based Web Design in HTML5 & CSS3

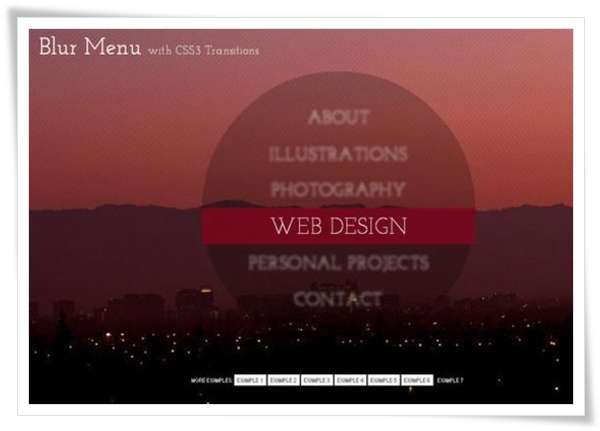
Blur Menu with CSS3 Transitions

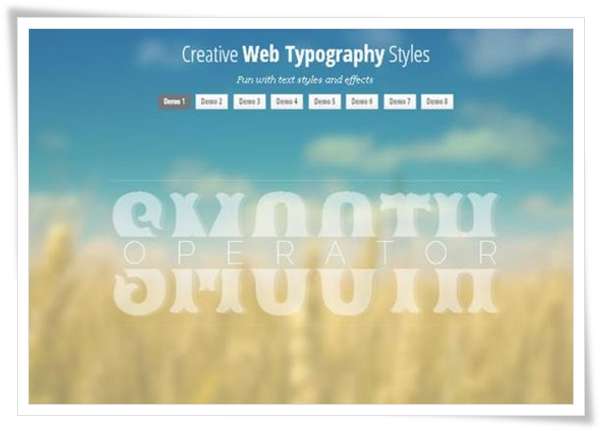
Creative Web Typography Styles

Circle Hover Effects with CSS Transitions

Orman Clark’s Vertical Navigation Menu: The CSS3 Version

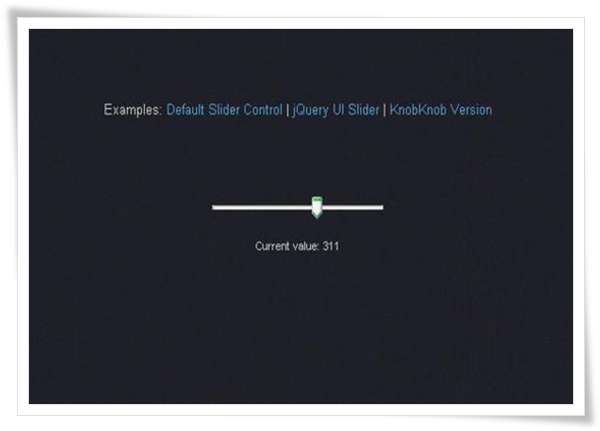
What You Need To Know About The HTML5 Slider Element

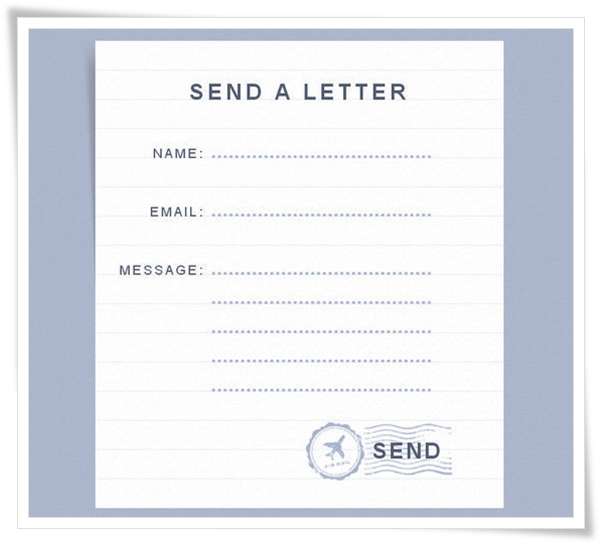
How To Build a Handwritten Letter Style Contact Form

Make Disaster-proof HTML5 Forms

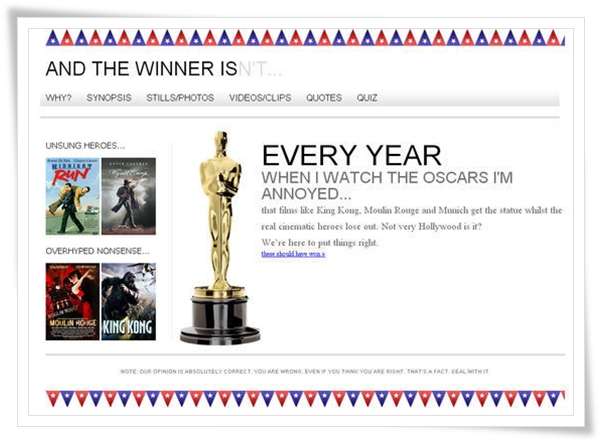
Designing a Blog with HTML5

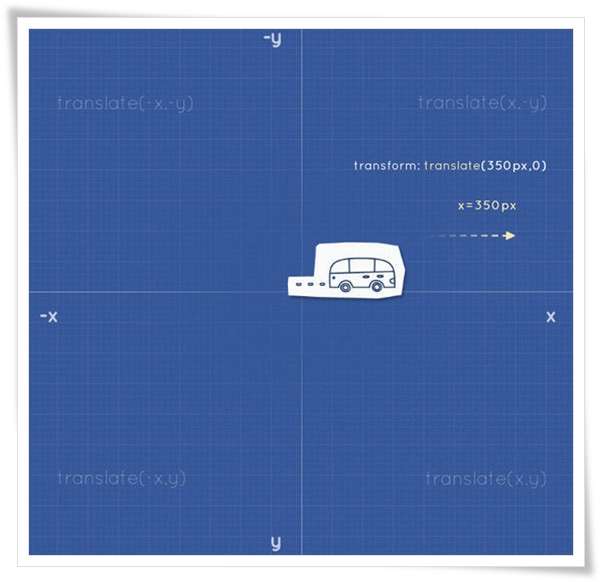
CSS3 Transitions and Transforms From Scratch

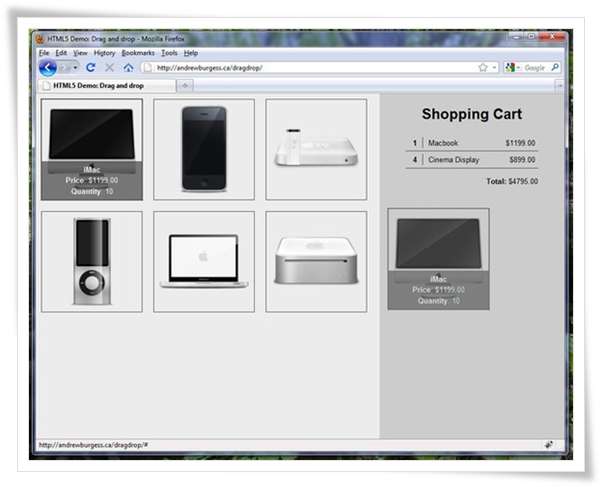
Implementing HTML5 Drag and Drop

How to Create Triangle Shapes
[ad]
Have a Field Day with HTML5 Forms

CSS3 ordered list styles

Button Switches with Checkboxes and CSS3 Fanciness

Blowing up HTML5 video and mapping it into 3D space

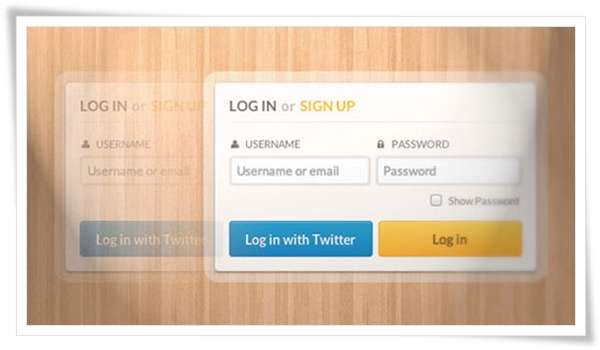
Custom Login Form Styling

Combining Modern CSS3 and HTML5 Techniques

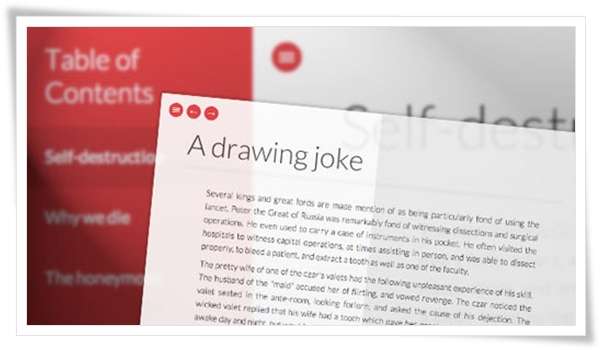
Fullscreen Page Flip Layout

Image Accordion with CSS3

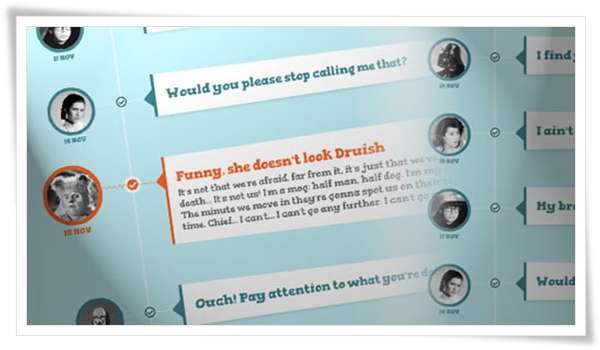
Responsive CSS Timline with 3D Effect

HTML5 Geolocation Tutorial

How to Use CSS3 Multiple Backgrounds

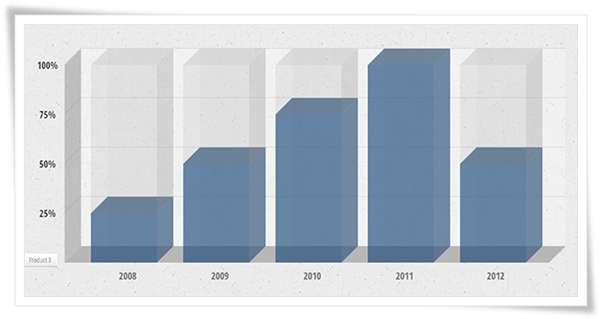
Animated 3D Bar Chart with CSS3

Play HTML5 Audio in the Browser

Master the New CSS Layout Properties

Using CSS3 Filters to Enhance your Transitions

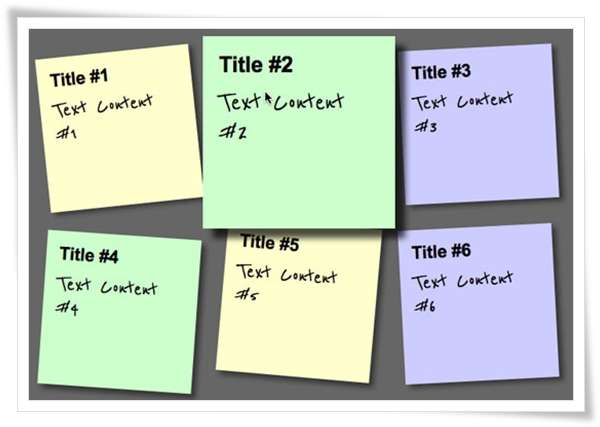
Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

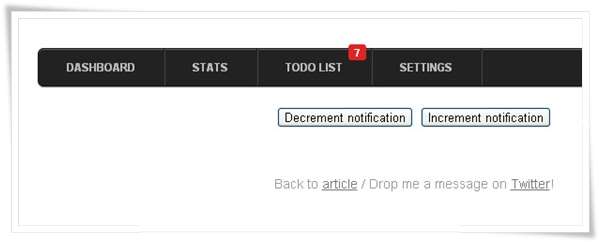
Notification bubble with CSS3 keyframe animation

CSS Click Events

How to Create a Simple Multi-Item Slider

Creative CSS Loading Animations

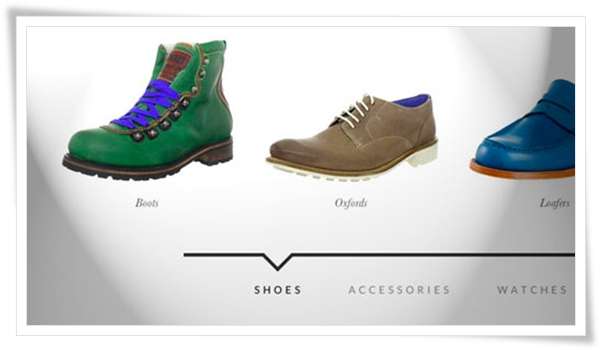
Create a fancy responsive image-on-hover effect

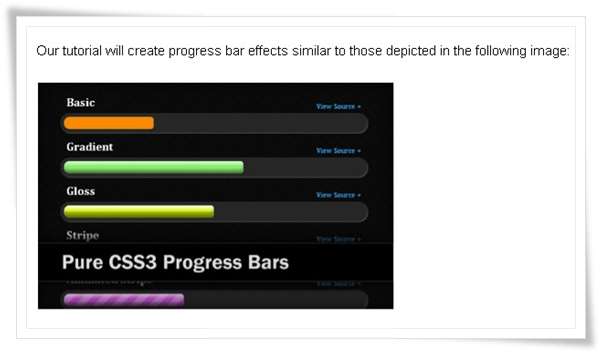
Create Your Own CSS3 Progress Bars

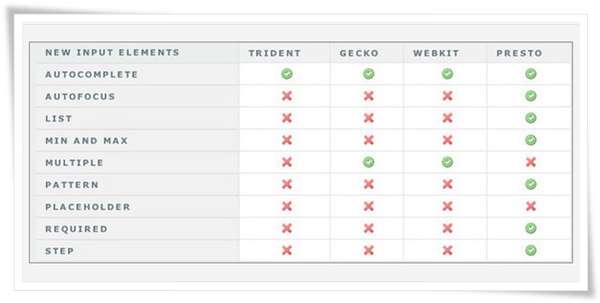
Rethinking Forms in HTML5

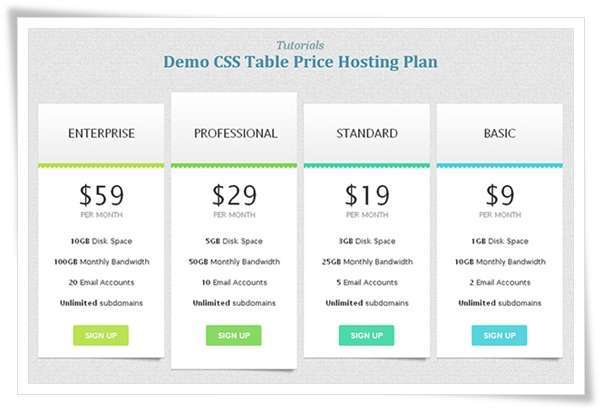
Beautiful CSS3 Table Pricing Style

Animating Buttons with CSS3

Hey! Tell us the best tutorial, the one you liked most!
[ad1]

4 replies on “50 How to HTML5 and CSS3 Tutorials”
Awesome Collection Ahmad, I Already Read 4 Tutorials Going To Read 9 Tutorials More. Thanks For Sharing Useful Tutorials :)
Thanks for nice information of good artical.
Excellent collection.. Will try in my next web project
Great information I think every learner have there so many things in it which they can learn and I have so many mistakes which are here make me good now. Thank you for this sharing.